In this blog, we will see how can we setup development environment in Visual Studio 2017 to run angular 2 application.
Angular Installation
To setup the Angular 2 environment we need node js, npm and type script.
Let’s install these components one by one.
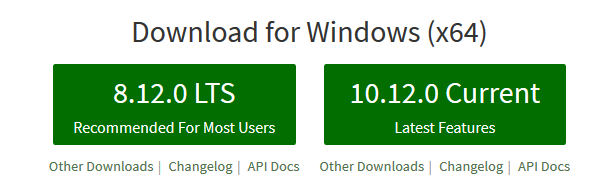
First, open this URL – https://nodejs.org/en/
Once Node 8.12.0 installer downloaded It’s time to install.
Double click on the installer file and follow the on-screen steps.
Read:- Angular Interview Questions
To verify the installation, open command prompt and type commands to see the version installed.
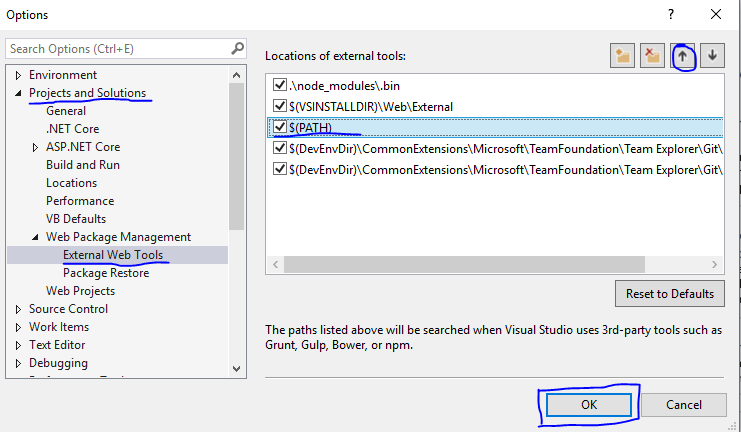
Next, to configure Node and npm, go to Tools->Options in Visual Studio 2017 (If you have Visual Studio 2015, make sure it has update 3)
Project and Solutions – Web Package Management – External Web Tools
Move $(PATH) to up i.e. before WebExternal and click on OK.
Now let’s install TypeScript.
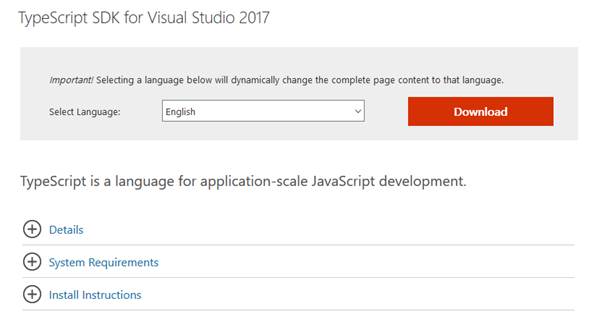
As I am using Visual Studio 2017. Search for “TypeScript for Visual Studio 2017” in Google.
You get this link – https://www.microsoft.com/en-us/download/details.aspx?id=55258
Once TypeScript SDK downloads complete. Install TypeScript to your local system by double-clicking on SDK file.
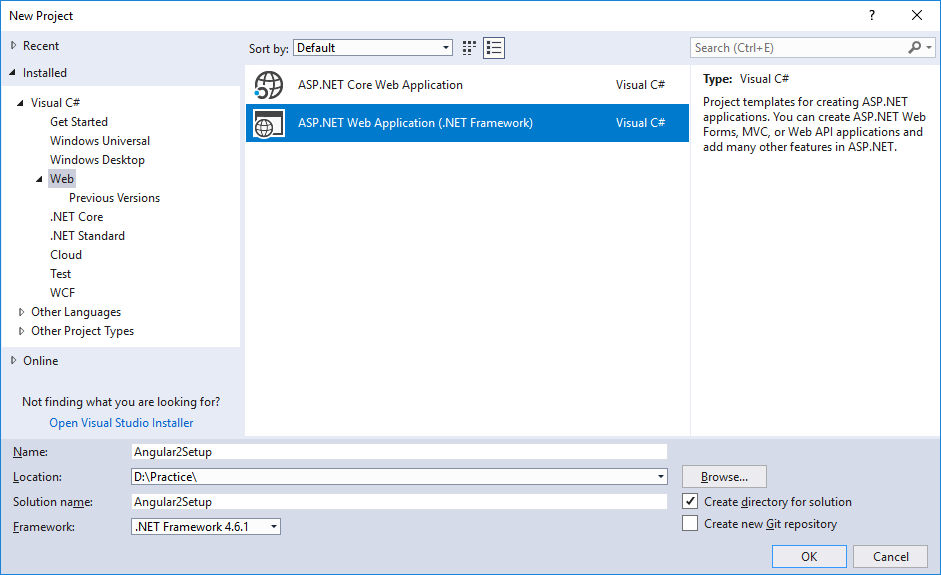
Now it’s time to open Visual Studio and create a web project.
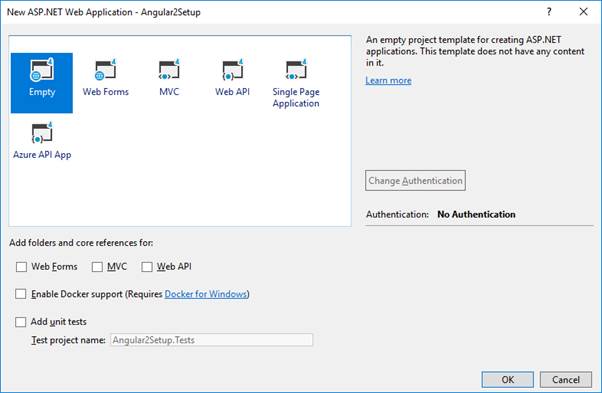
Select Empty from the Project Template.
Now you need a few support files in your project to run Angular.
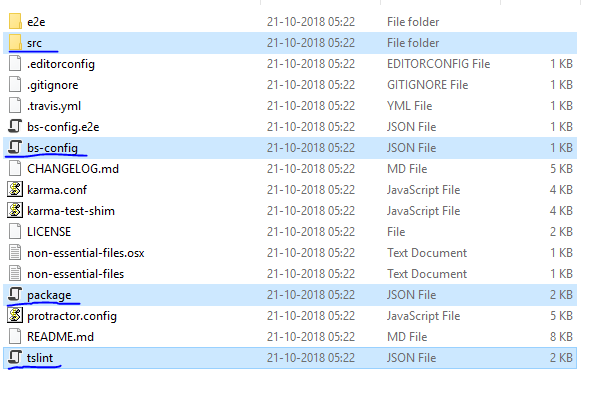
Go to this URL – https://github.com/angular/quickstart and download the Zip.
Extract the downloaded zip and you will see some files and folders. Copy the highlighted file(s), folder(s) and paste it in the root directory of the web project you created.
You may also create this sample Angular project by using Angular CLI.
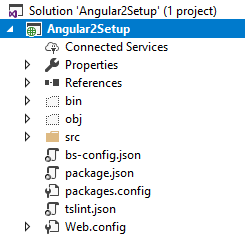
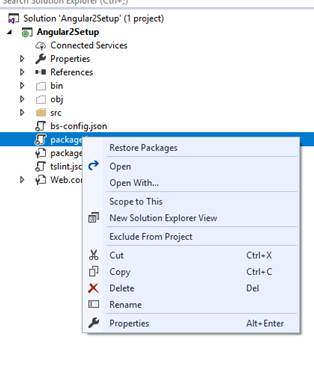
Now your solution explorer will look like this –
Next, right click on package.json and select Restore Packages.
You may notice this in taskbar of Visual Studio 2017.
Now let’s run this Angular application.
So as a .Net developer you may just press F5 to run this application, unfortunately, the application will not work as expected.
There are 2 options to run this application. Either you run this application using Angular CLI or make some changes to run with F5.
To demonstrate, I have hosted this application in IIS.
To host an application/website in IIS.
Open INETMGR using Run command.
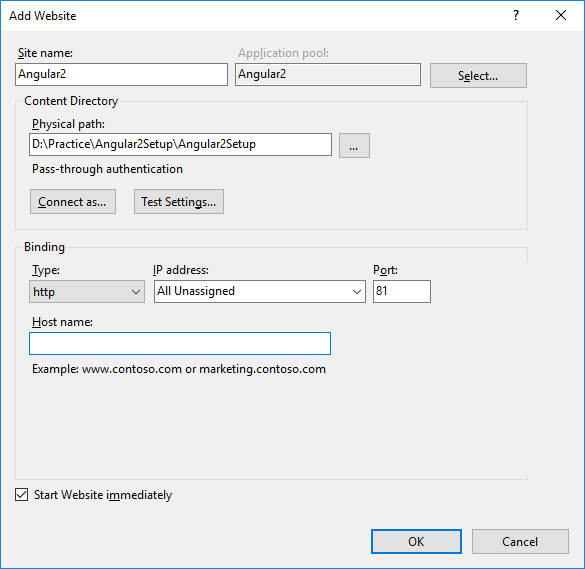
Now right click on Sites from the left panel and select Add website.
Fill the details as shown in below image.
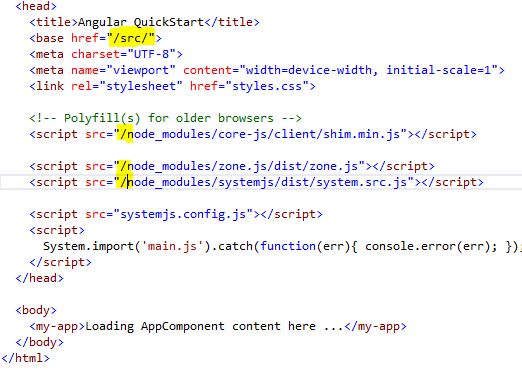
Now open index.html and make changes in <base> tag.
Make changes as highlighted in below screen.
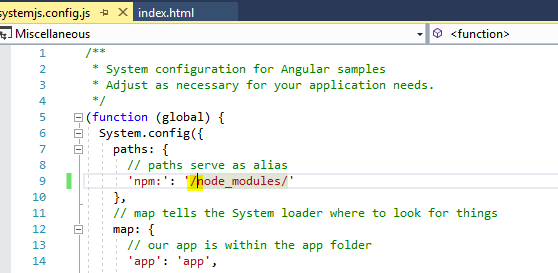
Open systemjs.config.js and make changes as shown below.
Now run the application from IIS and you will get the result.
Angular Directory Structure
e2e – This is for end to end testing
node-modules (in Visual Studio Code) – All node modules will be available in this folder. In case you delete this folder you may re-install it by using npm install command
package.json – All node modules dependency.
angular.json – All Angular settings will be in this file.
src folder– This is the folder where we need to work. index.html, styles.css, app folder, assets folder environments folder will be available in src folder.
app folder – app folder is available in src folder of Angular root. Default app module and components of Angular app will be available in app folder.
You may see the steps in below video as well.
In next blog, I will write about how can we run Angular Appliation using Angular CLI.
Hope you like this blog. Please like our Facebook Page
https://www.facebook.com/SharePointCafenet/
Previous Blog – Angular vs AngularJS
Interview Questions and Answers –
http://www.sharepointcafe.net/p/interview-questions-and-answers.html
Prev Blog – Angular vs Angular JS
Next Blog – Create an Angular App using Angular CLI