If you need to know what is web api then please read one of my previous blog.
Follow the below steps to create ASP.Net Web API
Open Visual Studio 2015 and follow the below steps:
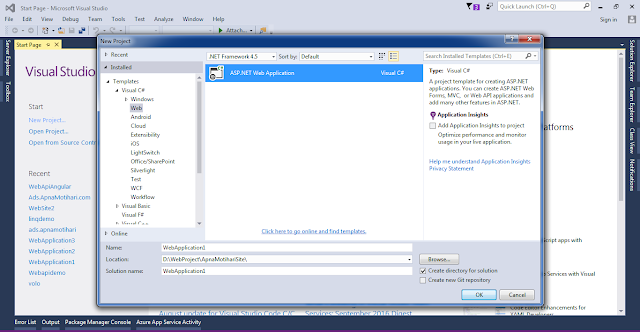
1. File -> New Project and Select ASP.Net Web Application as shown in below screen.
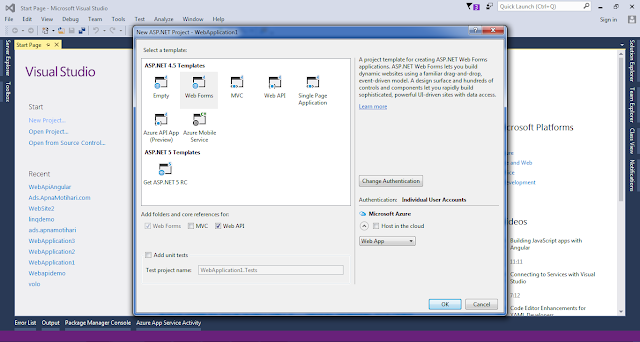
2. Now select Web Forms and checked Web API
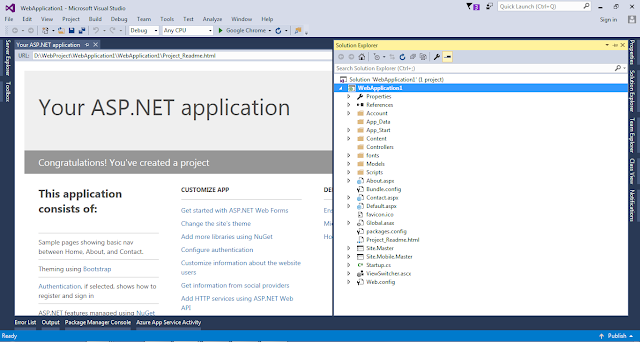
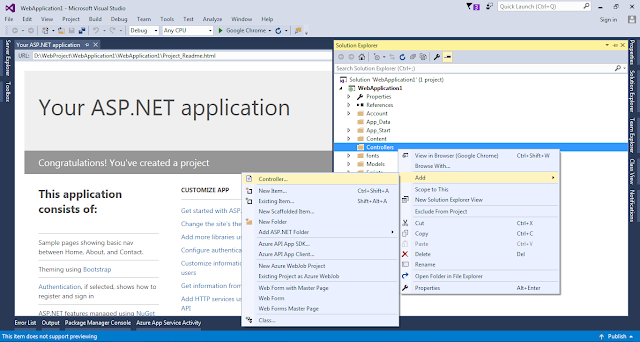
3. Now your solutions explorer will look like this.
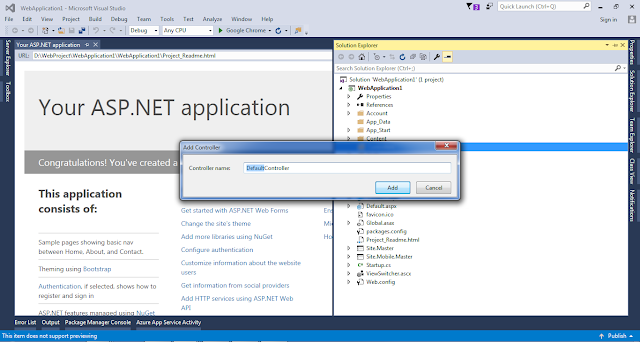
4. Now right click on “Controllers” folder and add new controller
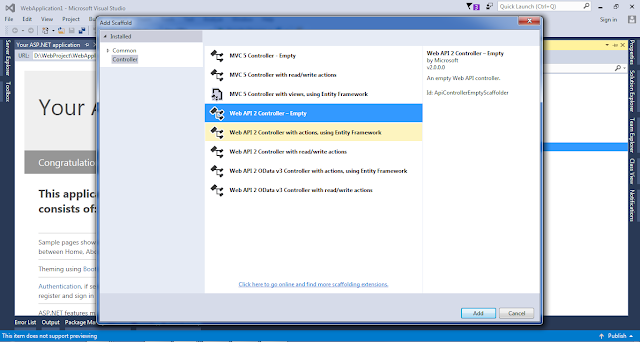
5. Select Empty WEB API controller.
6. Now give a name to your controller please do not remove word “Controller”. For eg as per below screenshot, you may only change “Default” to your desired name. In this example, I have renamed controller name to TestController.
Now you have added a controller to your project, you may write your code in controller file.
public class TestController : ApiController { public string InsertData(Entity ade) { var response = Call some Method return response; } public HttpResponseMessage GetDataByID(int id) { DataSet ds = Call some Method if (ds != null) return Request.CreateResponse(HttpStatusCode.OK, ds); else return Request.CreateResponse(HttpStatusCode.NoContent, “null”); } public HttpResponseMessage GetAllData() { DataSet ds = Call some methods if (ds != null) return Request.CreateResponse(HttpStatusCode.OK, ds); else return Request.CreateResponse(HttpStatusCode.NoContent, “null”); } public string UpdateData(Entity ae) { string status = Call some method return status; } public string DeleteData(int id) { string status = Call Some Method return status; } } |
Now you need to define the Route for your APIs else you will get error for “multiple actions found”
config.Routes.MapHttpRoute( name: “GetDataByID”, routeTemplate: “api/ad/GetDataByID/{id}”, defaults: new { Controller = “Test”, Action = ” GetDataByID “ } ); config.Routes.MapHttpRoute( name: “GetAllData”, routeTemplate: “api/ad/GetAllData”, defaults: new { Controller = “Test”, Action = ” GetAllData “ } ); config.Routes.MapHttpRoute( name: “InsertData”, routeTemplate: “api/{controller}/{id}”, defaults: new { Controller = “Test”, Action = ” InsertData “ } ); config.Routes.MapHttpRoute( name: ” UpdateData “, routeTemplate: “api/{controller}/{id}”, defaults: new { Controller = “Test”, Action = ” UpdateData “ } ); |
You may add more as per your requirement.
Please subscribe/comment if it is helpful to you.
Prev Blog – What is Web API?
Next Blog – How to allow ASP.Net Web API to return JSON data
Keep following SharePointCafe.Net









Leave a Reply